You can imagine how the rainbow in graphic design must have looked to early humans: supernatural, majestic—maybe even terrifying. It’s no wonder that it has shown up so often in our cultural iconography. With classical art, the rainbow was seen mostly in a religious context—the kaleidoscopic arc acting alternatively as a herald of divine favor or a herald of the apocalypse.
Advances in science led to the rainbow’s portrayal as more of a wonder of mathematical precision within the natural world. Nowadays, the rainbow is the universally recognized symbol of solidarity within the LGBTQ community. And of course, we all have Lisa Frank to thank for the inescapable rainbows that colored our childhoods.
Origin:https://99designs.com/blog/creative-inspiration/rainbow-graphic-design/

Artists throughout the ages have been attracted to the rainbow for all of the above reasons but most obviously for its extravagant color scheme. It’s multi-colored ways can also make the rainbow challenging to work with. Most designs are limited to about three colors or less (due to printing expenses). So, a seven color scheme? That’s a tough one—even for experienced designers.
How do you incorporate all of those colors in equal measure without making your design look gaudy? How do you make any one element stand out in a sea of vivid colors? We’re going to explore the solutions designers have come up with for these problems and the 9 awesome ways you can use the rainbow in your design.
Drawtify, make design easier. Drawtify is an online graphic design software with vector drawing, layout, photo editing, and typography. It works on all platforms. And it’s free.
Pair the rainbow with neutral tones
—

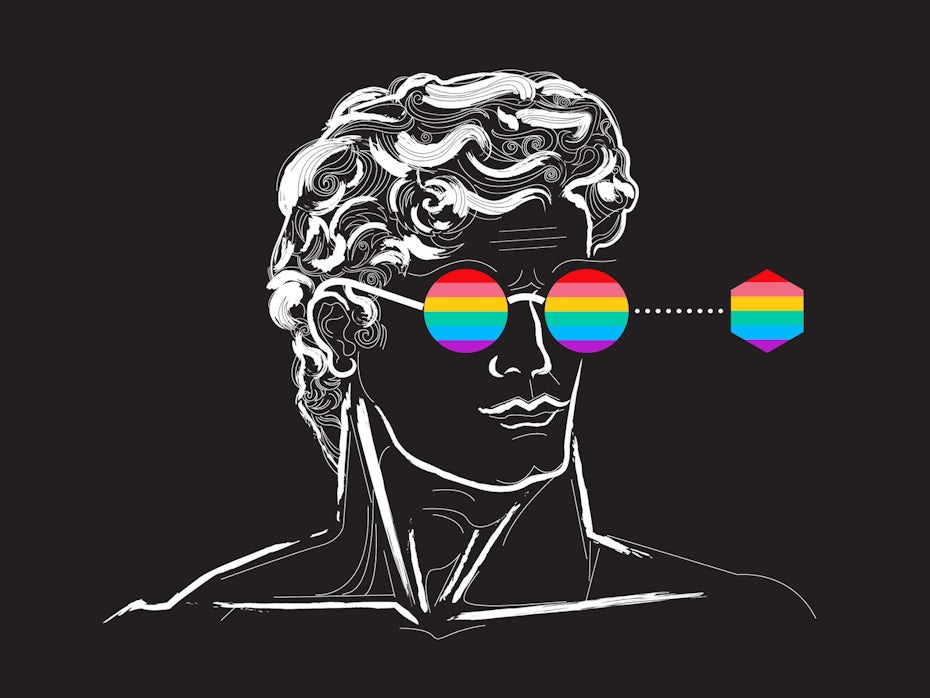
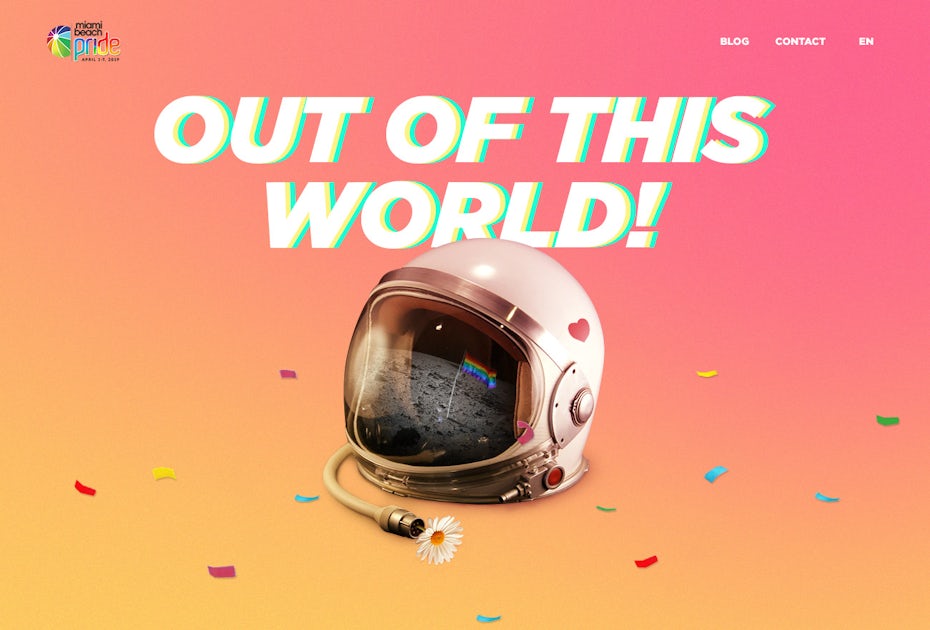
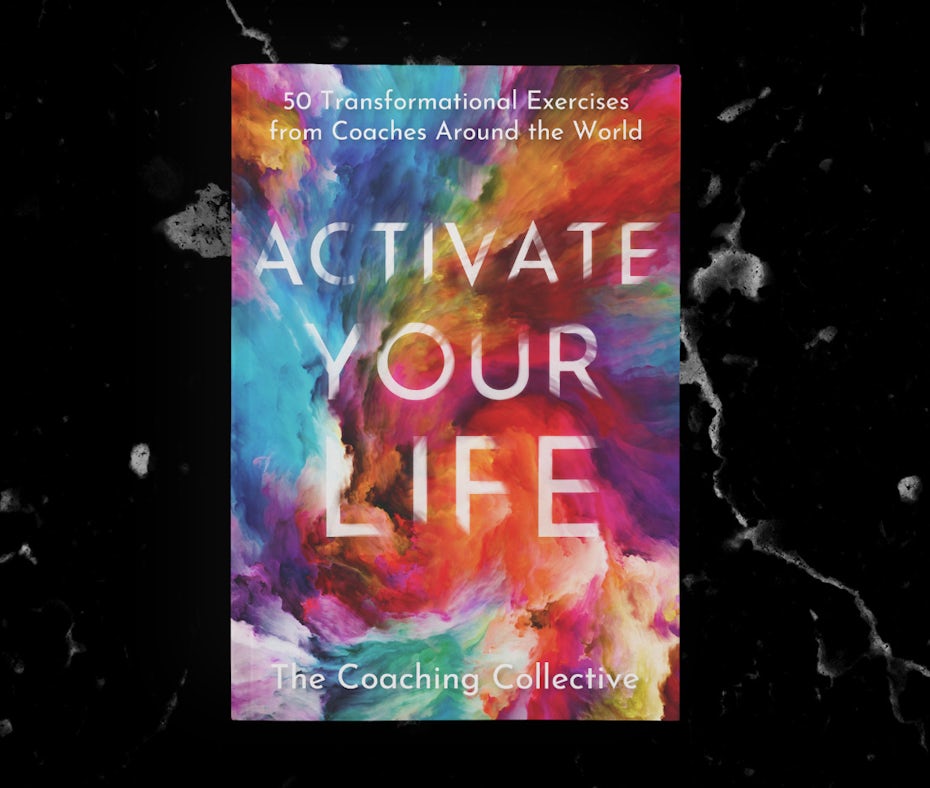
Ever since Dorothy was whisked out of dull, sepia-toned Kansas into a technicolor dreamland, there has been a divide between the world of the neutral and that of the rainbow. But this contrast doesn’t have to be negative.
Neutral tones—that is, grays, whites, blacks and beiges—can represent all that is mundane and ordinary, but they can also provide balance and contrast to the intense vibrancy of the rainbow. Designers can amplify this effect by using strategic bursts of rainbow within a largely dark design, adding a glimpse of magic in a moody composition.


by Zaladgan

by ross!e

Subtract some of the rainbow’s colors
—
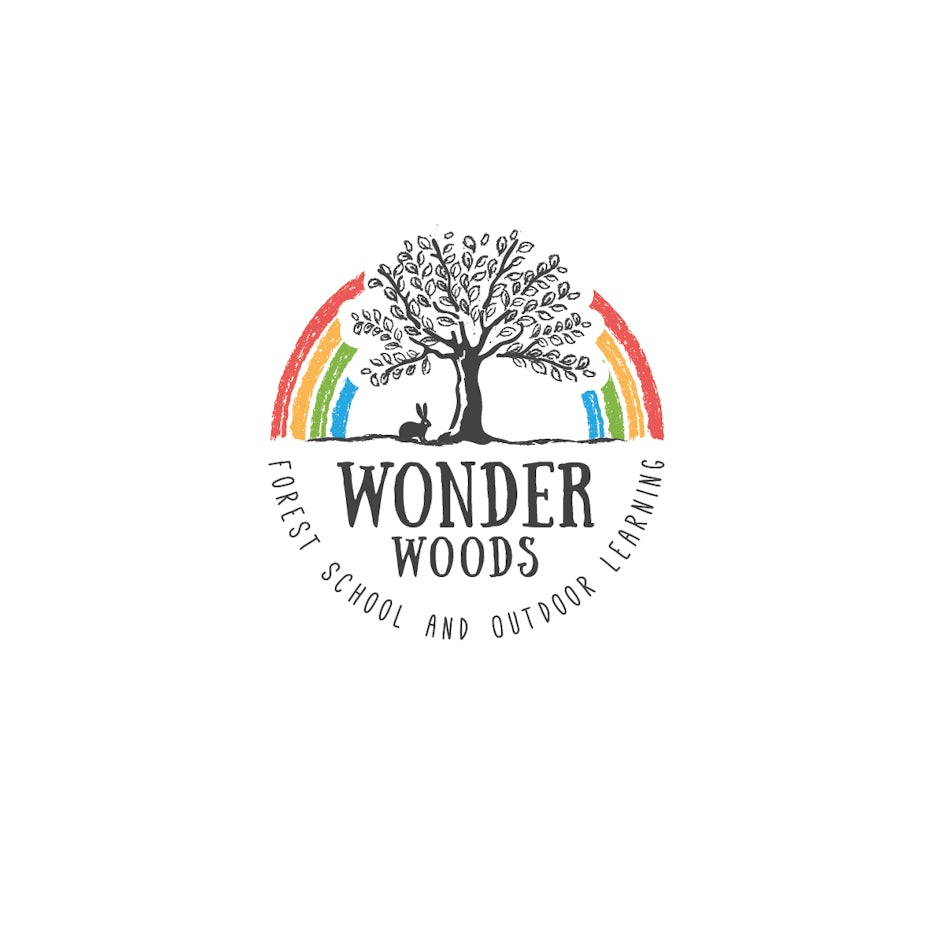
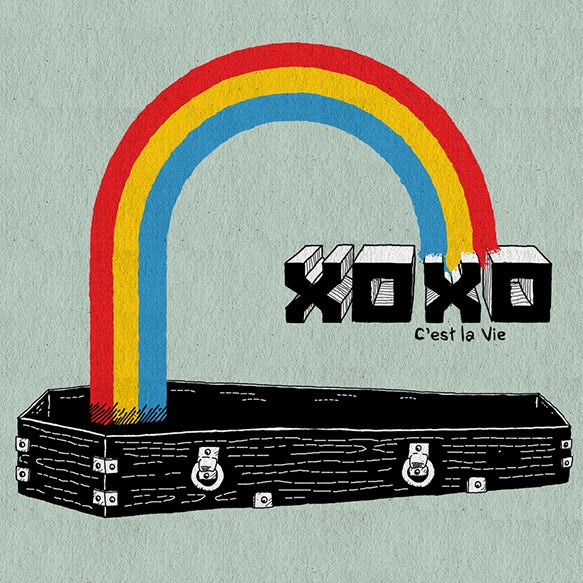
The rainbow is a striking symbol but also a fairly recognizable one. Even when its colors are reduced by half, viewers are able to connect the dots and understand that these fewer colors are meant to represent the full rainbow.
Context and contrast are both helpful here. If you are only going to use three of the rainbow’s colors, make sure there is some variety to them (think triadic color scheme). A few colors within a familiar rainbow setting (such as a series of arcs or a unicorn’s tail) also makes it obvious that these are rainbow colors, even though not all of them are present.
Keep in mind that for LGBTQ purposes, this might not always be the best design solution if you want to stay true to the intended symbolism behind each color in the pride flag. That said, LGBTQ folks are definitely accustomed to seeing the rainbow commonly, so you can get away with a more casual version like the Out Take logo below.

by Jerrod Landon Porter via Behance

by CrateCo.

by ananana14

by Stuart Smythe

by Steven Ou

by El-Za
Separate the rainbow in graphic design
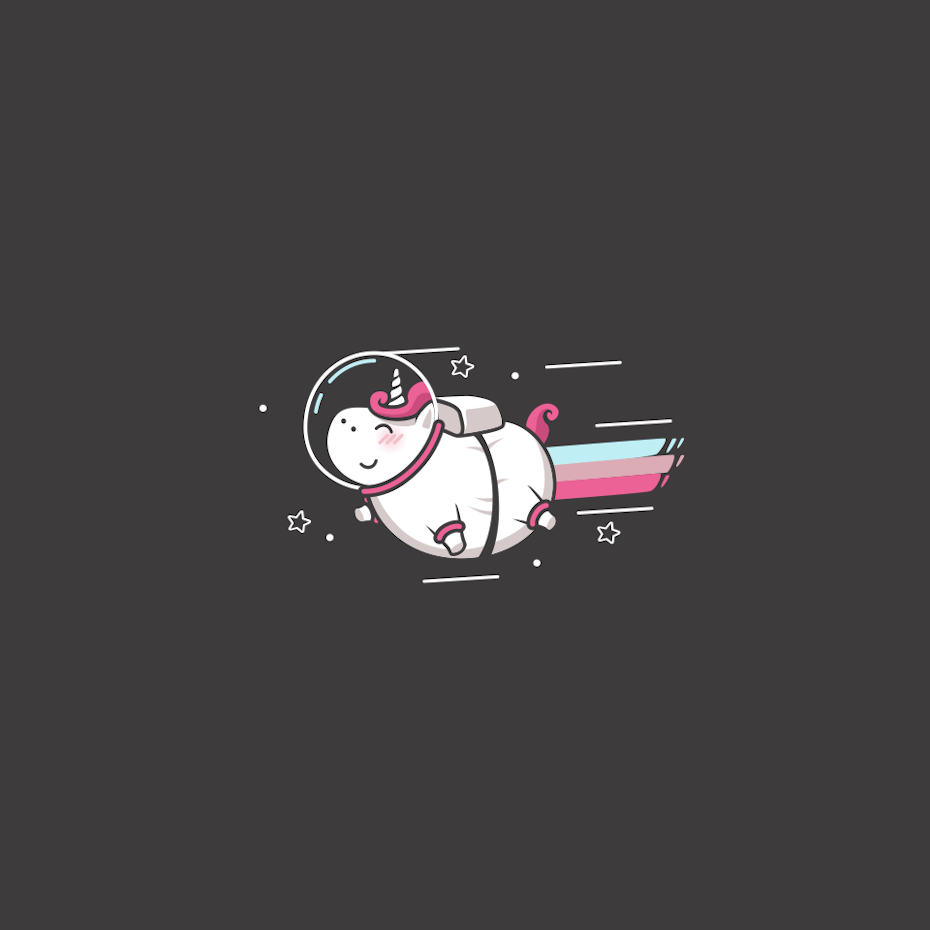
The multitude of colors in the rainbow can be overwhelming in design. The fact that these colors are usually portrayed all together, one on top of the other only heightens their intensity, sometimes in a way that’s not desirable.
Though rainbow colors have a side-by-side appearance in nature, designers can and should take artistic liberties. As long as the colors are all there, you can separate and place them however you want in your design. This technique is especially useful in character illustration or patterns, where you can attribute single colors to separate elements. It may sound like you are diminishing the rainbow’s power, but think of it as sprinkling the rainbow all over your design. When you view the composition as a whole, it all comes together to give you the full impact of a vivid rainbow.


by JohnBaiatul

by TikaDesign

by Flipping Zombies

by Doljirung via Dribbble

Design a rainbow gradient
—
If you want to keep the rainbow family together—instead of separating or subtracting each hue—you can also blend the colors with a trendy gradient.
Though the natural rainbow is comprised of bars of color, these are not divided neatly by the rigid lines we see so often in design. The rainbow is a transient visitor, made out of mist and light. A gradient mimics its smooth and ethereal appearance. And considering that the rainbow is often used as a symbol of togetherness, blended colors are great at reinforcing this metaphor.

by AnnaMiracle

by merci dsgn

by adisign09

by Nick Slater via Dribbble

by Shorttox

by TikaDesign
Make a rainbow accent
—
Maybe you’d like to show off your design’s rainbow side, but you don’t want to overshadow all of its other awesome qualities in the process.
In that case, you can use an accent to work the rainbow subtly into specific parts of your design: an article of clothing or strands of hair, for example. This will give your design that show-stopping flair while still complimenting its other elements. You can also turn the rainbow into a hidden easter egg within the design—a pleasant surprise for the viewer.


by Rocio A.

by Steve Aparicio via Behance

by Piotr Albrecht via Dribbble

by Fabrizio Morra via Dribbble
Give the rainbow a texture
—
Though the natural rainbow is full of transparency and texture, it is often flattened to work within design trends. Adding texture is a simple way to create visual interest and keep your rainbow from looking like every vector design on the market.
Texture also creates shading and depth, making the colors much less stark than they would be in their flattened form. Consider some of the uses of texture pictured below, including paint strokes, smoke, mosaic tiles or subtle 3D shading.

by Daria V.

by UnicornTail


by BrandWorks™

by Dara T.

Reshape the rainbow
—
Traditionally, the rainbow is portrayed in full or semi arcs (like in nature) or in horizontal bars (like the Pride flag). Because we are so used to these incarnations, changing the shape is a great way to add surprise and unpredictability in your rainbow design. Try morphing the rainbow into a specific shape like an open flower or going fully modern with an abstract form. The colors themselves might stay the same, but by giving the rainbow a new figure, you’ll have everyone asking, “Who is SHE??”

by Carra Sykes via Dribbble

by SmartStyle


by shaka88

by Advant7
Repurpose the rainbow’s shape
—

On the other hand, the rainbow’s familiar shape can be an asset all on its own.
Usually when you hear the word “rainbow,” the first thing you think of is the colors. But even without the colors, the vibrant arcs instantly conjure up visions of rainbow.
For a clever twist on your rainbow design, try eliminating the traditional colors and working only with the rainbow’s arcs. The rainbow might be as old as light itself, but it doesn’t have to be predictable or traditional.


by Carra Sykes via Dribbble

By Sorina Bogiu via Dribbble
Go wild with rainbow colors
—
Many of the tips above are about toning down the rainbow, which is necessary to make it work for some design projects. But the rainbow’s unashamed boldness is often its best feature, the reason it has become a symbol for the marginalized, the oppressed and the decidedly original. Sometimes, the best way to harness the rainbow is to set off a rainbow bomb in your design.
That said, this approach tends to work best in situations where you don’t need a single element (like calls-to-action) to stand out since the composition as a whole will be loud. Don’t forget the methods we discussed previously—such as shape, texture and depth—to keep your rainbow vivid but surprising. As you design with the full force of the rainbow behind you, be fearless, but be sure to leave the Lisa Frank look back in elementary school where it belongs.

by Gui Zamarioli via Dribbble

by Jennifer Hood via Dribbble

By E·the·re·al”

by krlegend

By Vaieel via Dribbble. Check out Vaieel’s 30 days of Pride art.

by Squid&Pig via Dribbble
Find the pot of gold in your rainbow design
—
Just as there are many colors in the rainbow, there are many, many ways to interpret the rainbow in design, much more than I’ve listed in this article. The rainbow is so full of vibrancy and symbolism, you’d be doing yourself a disservice to avoid its design potential. Even if its colors can be daunting to work with, amazing things tend to happen when designers are faced with a challenge. As mystical as it was thousands of years ago, you might say that today’s designers have made the rainbow more magical than ever before.