- What is a vector graphics
- Examples of vector (SVG) vs non-vector (JPG, PNG)
- How to make/use an SVG (vector graphics for websites)
Origin: https://speedboostr.com/how-to-use-vector-graphics/
Drawtify, make design easier. Drawtify is an online graphic design software with vector drawing, layout, photo editing, and typography. It works on all platforms. And it’s free.
WHAT IS A VECTOR GRAPHIC?
Vectors are lightweight scalable digital art graphics, meaning they can be sized up without losing resolution or pixelating (as opposed to a jpg or png which gets blurry when you make it larger).
The art files are created using lines and math instead of individual pixels or bitmaps.
SVG is a type of vector graphic used for the web. SVG = Scalable Vector Graphic.
Here’s why SVG’s are awesome:
- The image is sharper
- They’re usually lighter (faster loading)
- They can scale to any size without becoming blurry or losing resolution
LOGO EXAMPLE 1
Here’s our (old) logo at 100 pixels width in 3 common formats:
JPG

PNG

SVG
- JPG file size: 7kb
- PNG file size: 3kb
- SVG file size: 5kb
This is a simple 2 color graphic so the file is already light, but look at that sharpness! *You’ll notice a big difference if you’re on a retina/high-resolution display.
LOGO EXAMPLE 2
Now let’s try images that are 400 pixels wide.
JPG

PNG

SVG
- JPG file size: 21kb
- PNG file size: 5kb
- SVG file size: 5kb
You see the same change in sharpness, but the JPG and PNG get larger, while the SVG stays the same. With larger or more complex graphics, the file savings get better because SVG will always be the same file size.
LARGER COMPARISON
Here is the featured article image at 1200px, a typical larger graphic size, to illustrate the weight savings.
JPG

PNG

SVG
- JPG file size: 265kb
- PNG file size: 106kb
- SVG file size: 72kb
For this example, you won’t see much quality difference because the image is larger than this blog post container, so the browser is downsizing it (which increases sharpness but adds unnecessary file weight).
But even vs PNG, you’re saving 30% of your file weight! This adds up, especially for larger images.
That image is 1200px x 630px by the way, the recommend size for Facebook sharing. That might be a banner size on your home page as well.
The point here is to illustrate that using the correct image type is a way to make your site faster (and have sharper graphics).
When it comes to performance optimization, every individual effort helps to achieve a faster overall site, which can have an exponential effect on your business – faster sites get more engagement, traffic, SEO rankings, conversions, and revenue.
HOW TO GENERATE AN SVG FROM A VECTOR IMAGE USING ADOBE ILLUSTRATOR
SVG graphics are awesome, but not all images can be converted to SVG.
SVG works best for:
- Text graphics
- Simple graphics
- Linear graphics with few colors
SVG isn’t so good for:
- Graphics with shading and color blending
- Photographic images
Here’s how you export an SVG graphic in Adobe Illustrator
*If you don’t have Illustrator you can grab a free trial here.
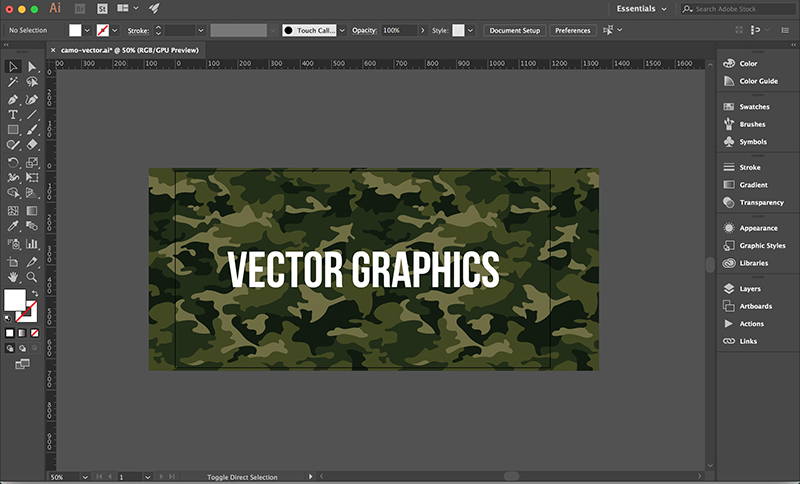
1. Open the graphic in Illustrator.

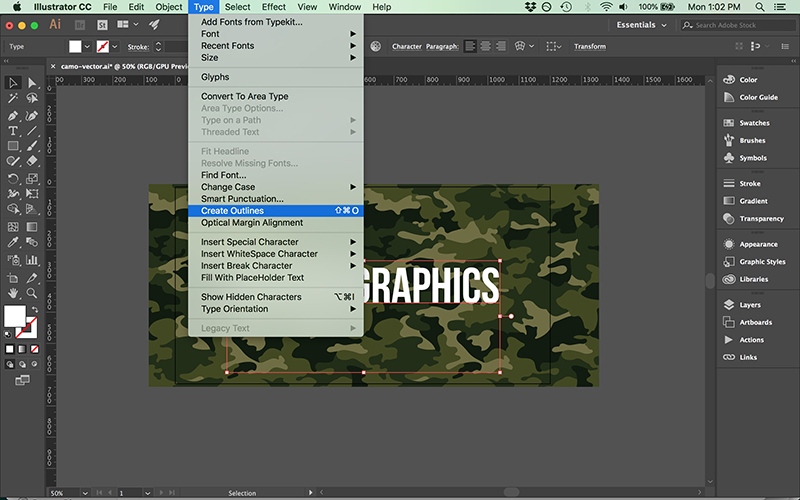
2. If your graphic contains text, “convert type to outlines” to embed the text into the graphic (this is important).

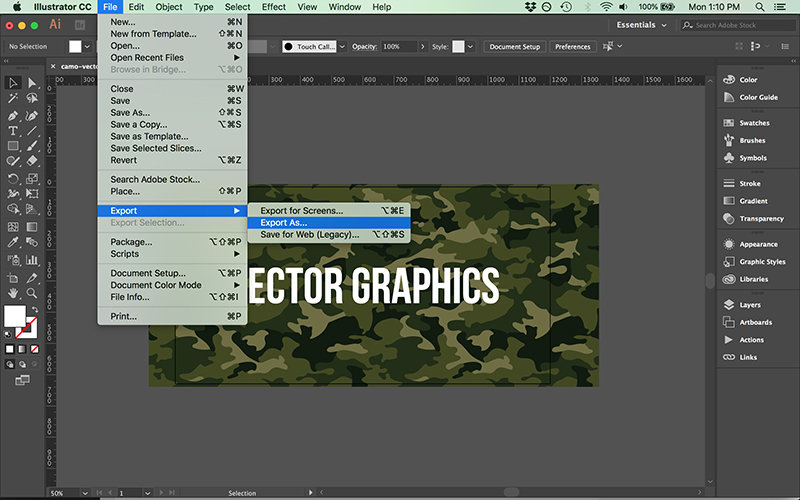
3. Export as SVG

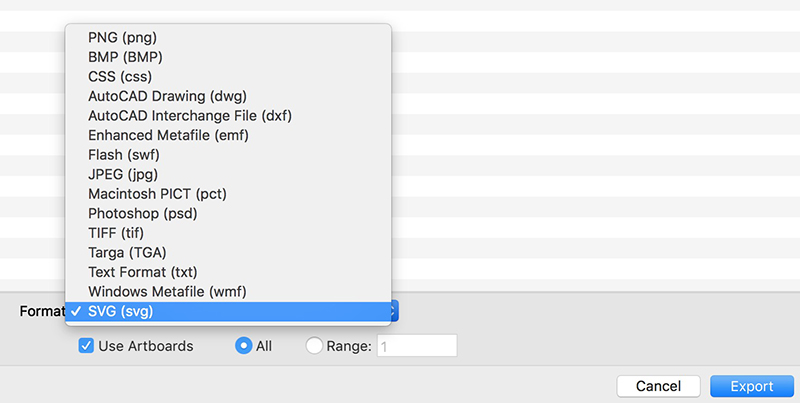
Select SVG, and whether to use the artboard or not. In my example I’m using the artboard because I’m trimming the graphic to an exact size (you can see the artboard as the black rectangular outline in the image).

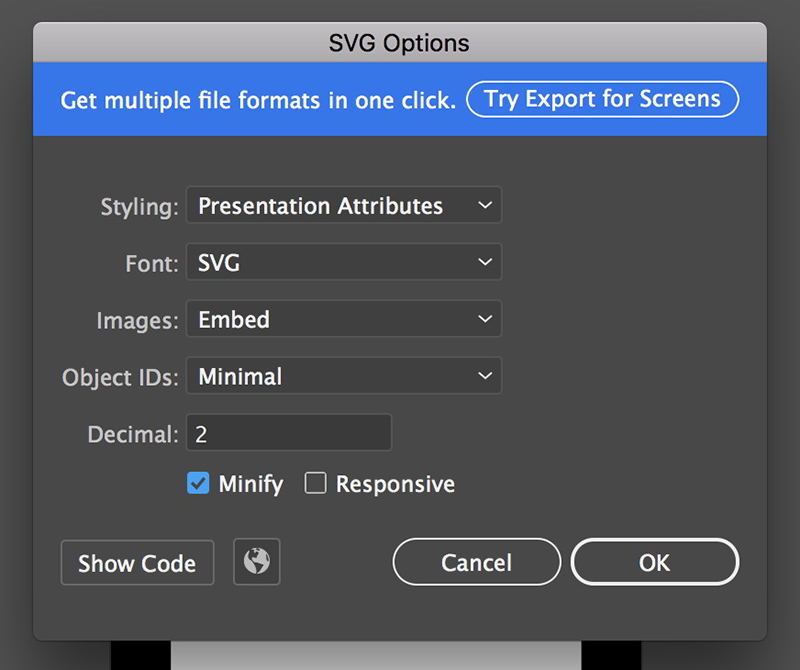
4. I’ve found these settings work best

Now you have your SVG, niiiiiiice.
Upload that to your site and enjoy the razor sharp graphic update!
SOME NOTES
If you don’t know much about graphics, just ask your designer. Most logos and artwork graphics are created in Illustrator, so you should be able to make it into an SVG.
If you don’t have the original vector file, you can try using an online vector converter tool, but I’ve found these usually don’t work well unless it’s a very simple graphic. Your best move is to get the original vector graphic and use the steps above for perfect crispness.
If you’re using text in your banner graphics, and they aren’t SVG-able, consider loading a banner background image and then an SVG text overlay (your developer should know how to do this).
If you upload an SVG and it’s too big or too small, just adjust the CSS in your theme file to suit the size you’re looking for.
WHERE TO GET QUALITY VECTOR GRAPHICS
My go-to is iStock. Images are usually about $10 each, less if you pay the subscription plan (I do this).
Good graphics get you better engagement and conversions, so they easily pay for themselves.
Sometimes you can get what you’re looking for with free stock photos. Just google “free stock photos” , there are a bunch of sites for this.
The reason I like paid stock images is because they’re not used by as many people, and I can find what I’m looking for much faster (time = money).
Enjoy your vector quest. If you run into any snags just leave a comment below.
Make design easier!
For more exciting design templates that can be edited online, please pay attention to DRAWTIFY.