Origin: https://99designs.com/blog/trends/web-design-trends/
Web design trends are constantly changing. In 2020, the technical possibilities seem endless and we’re seeing designers play with extremes, reinvent previous styles and ceaselessly experiment with new techniques. At the same time, there are some popular styles that just won’t go away, such as the ever-present minimalism and colorful flat illustrations we’ve been seeing for some time now.
So, what will the web design trends 2020 be? If you want to discern the newest trends early on you’ll need help from the experts. We asked some of the top designers in the 99designs community what 2020 web design trends they’re seeing. Here’s what they came up with, based on their knowledge of the craft.
Drawtify, make design easier. Drawtify is an online graphic design software with vector drawing, layout, photo editing, and typography. It works on all platforms. And it’s free.
Here are the biggest web design trends 2020:
- Dark mode
- Imperfections that add personality
- Immersive 3D elements
- Soft shadows, layers and floating elements
- Mixing photography with graphics
- Solid frames of white space
- Glowing, luminous color schemes
- Ultra minimalist navigation
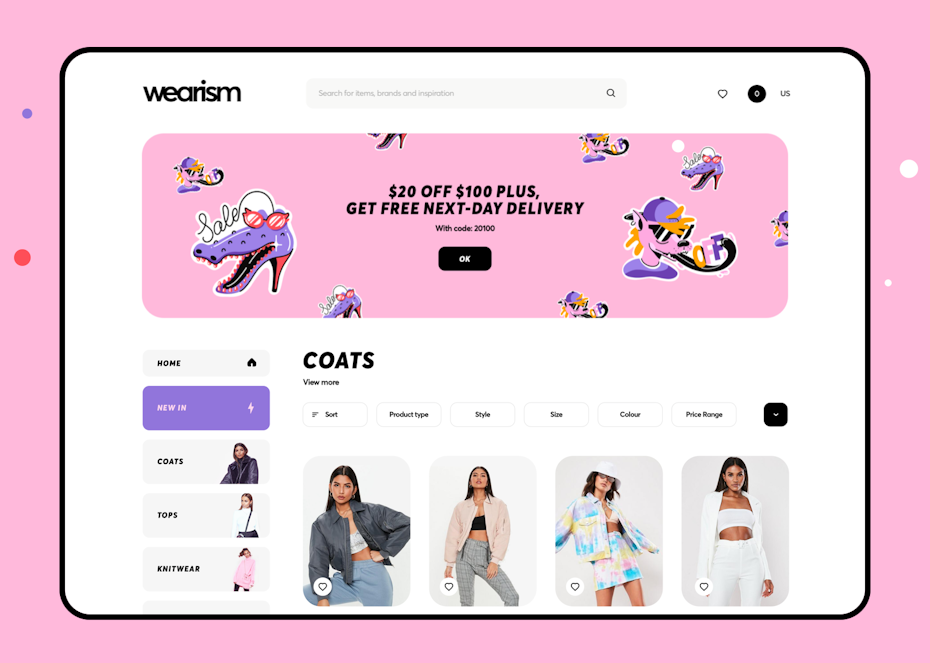
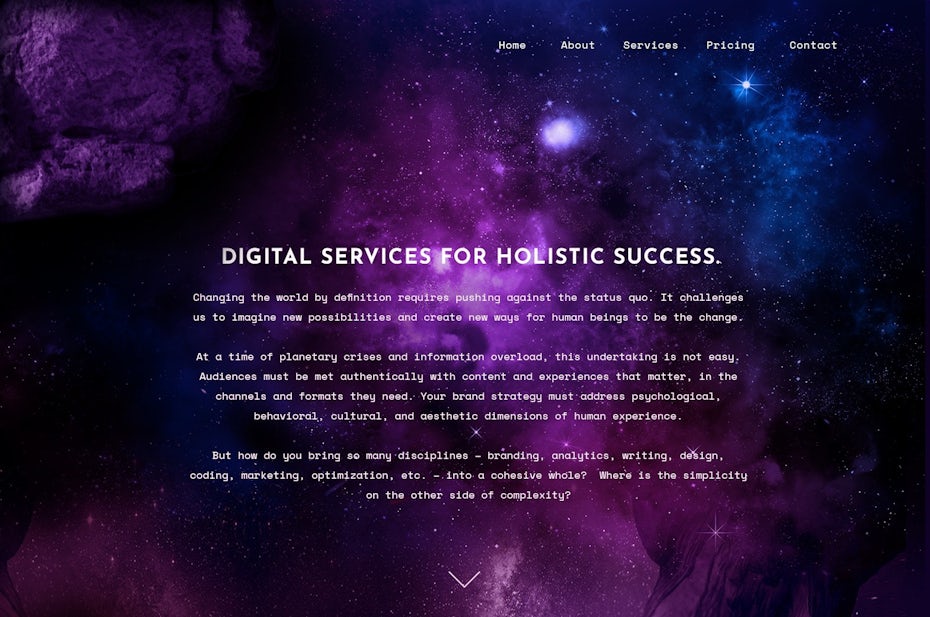
1. Dark mode


by akorn.creative

by kukuhaldy

by 7plus7

by Ananya Roy
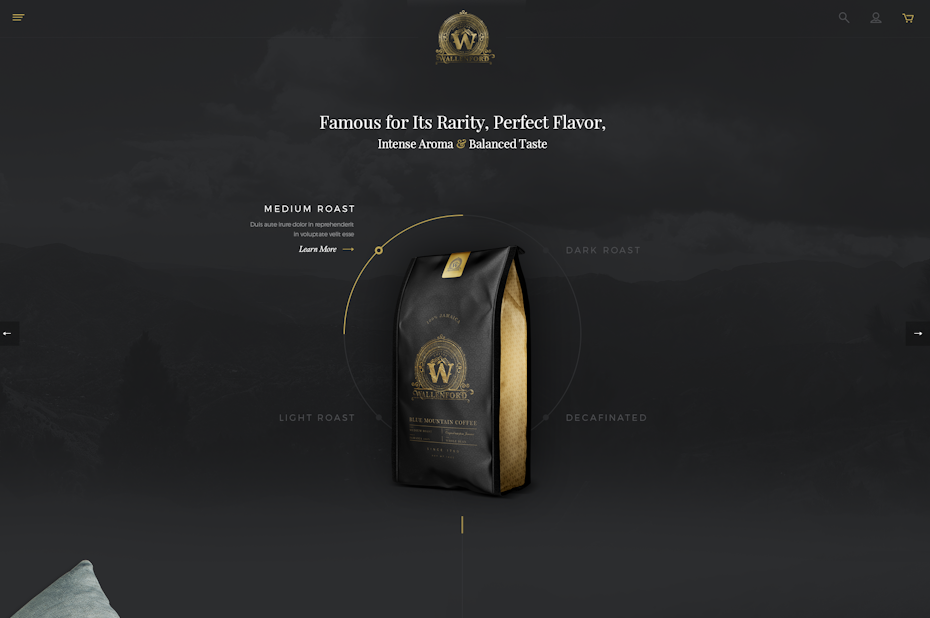
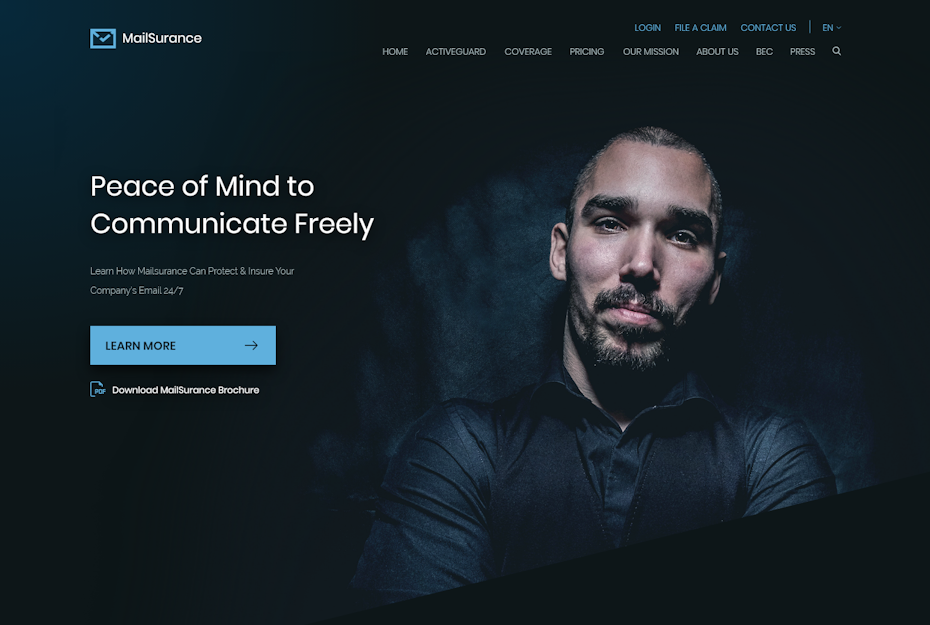
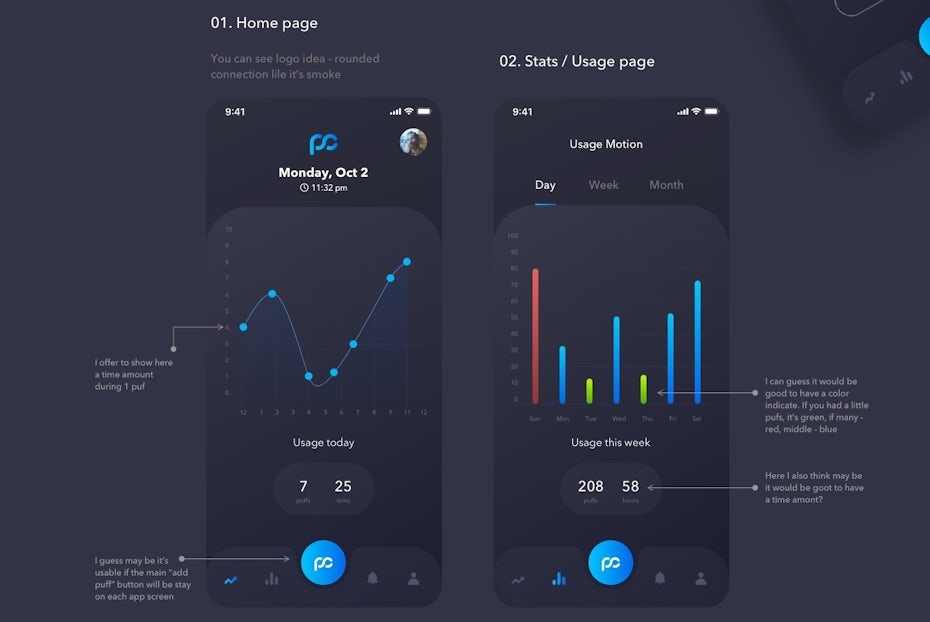
I believe that one of the main trends of 2020 will be dark design, mainly focusing on UI design giving users an option to enable dark theme. Dark backgrounds make design elements stand out more, creating a higher contrast ratio with the use of other colors, but still improving visual ergonomics by reducing eye strain. – DarkDesign Studio
Dark mode web designs not only look ultra modern, but they’re easy on the eyes and make colors and design elements pop.
Sometimes the most visually stunning web design trends have practical beginnings. Dark themes are better for OLED screens—saving power and extending screen lifespans—but that utility doesn’t stop them from looking good. Dark backgrounds improve the visibility of other accent colors for truly dynamic design.
Dark mode is so hot right now. – Sam Chang, Product Designer at 99designs
Coincidentally, the dark mode design aesthetic also fits in perfectly with other prevalent 2020 design trends that include dark and moody color schemes combined with glowing neons as well as futuristic yet dark cyberpunk and dystopian styles.
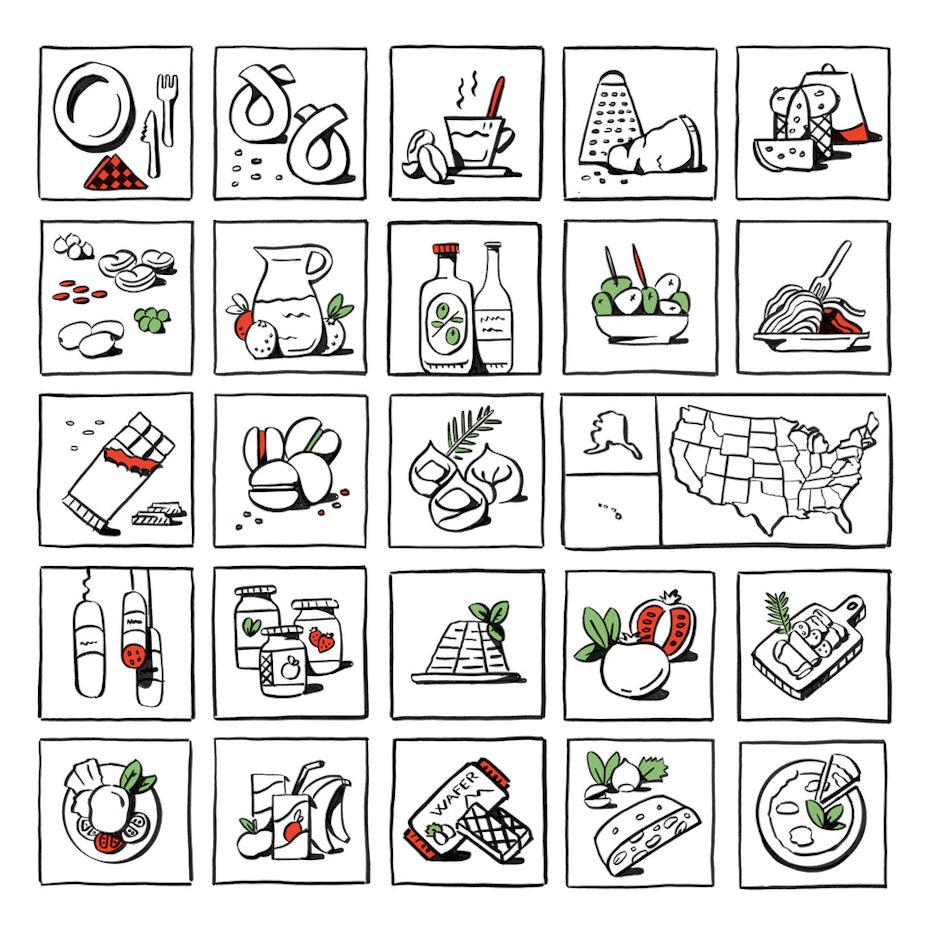
2. Imperfections that add personality

by jpalmeralexander

via Zhenya Rynzhuk

by SixDesign

via Cuberto
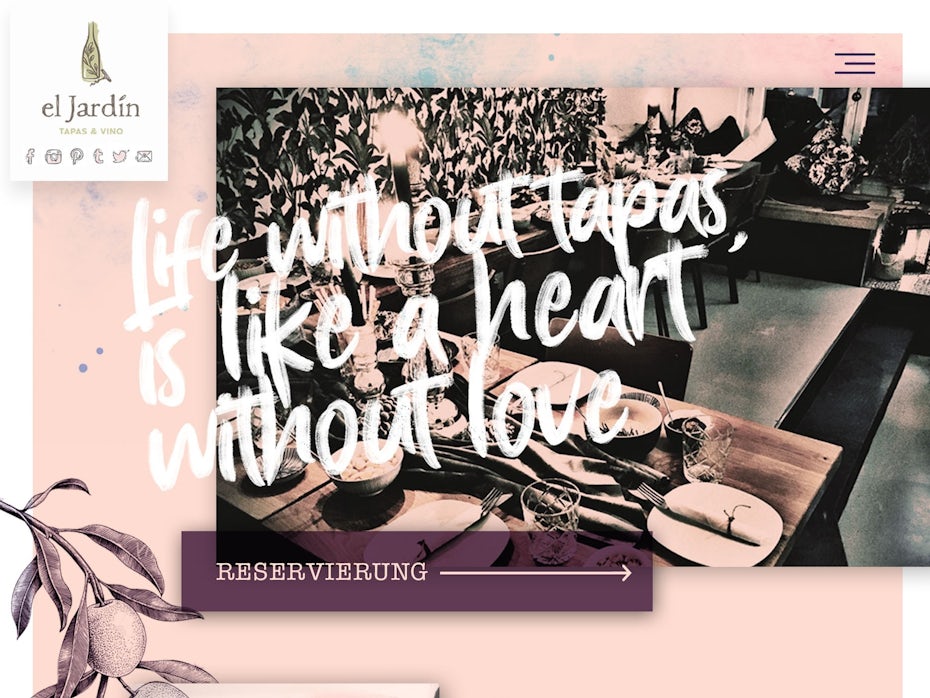
Imperfect, hand-drawn design elements inject emotion and humanity into websites, which users seem to be craving after seeing perfected yet impersonal graphics dominate web designs for years. In 2020, adding some hand-drawn realness gives web designs the heart and soul visitors find appealing.
A big trend next year will be hand-drawn icons. They’re more emotional, but on a positive note. This trend is connected to the fact that we need more positive stuff around, something that can brighten up the day. – Elisabetta Calabritto

via Chelsea Carlson

by Elisabetta Calabritto
Indeed, who couldn’t use a little extra positivity these days. Unique and stylized, hand-drawn icons and other elements show off your brand personality and stand out from your competitors. In fact, this rebellious trend is almost a countermovement to the trend of pixel-perfect flat designs—so flaunt your scratchy edges and open shapes to show how human and lifelike your brand is.
Whether it’s hand-drawn icons or hand-made illustrations, in 2020 we’ll see more designers adding purposefully messy-looking elements to their web designs.
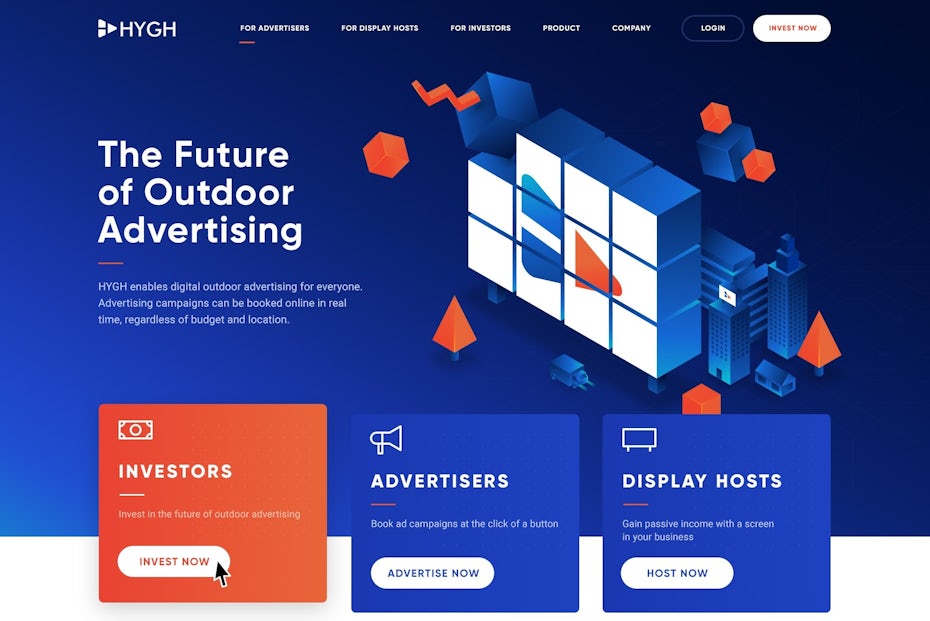
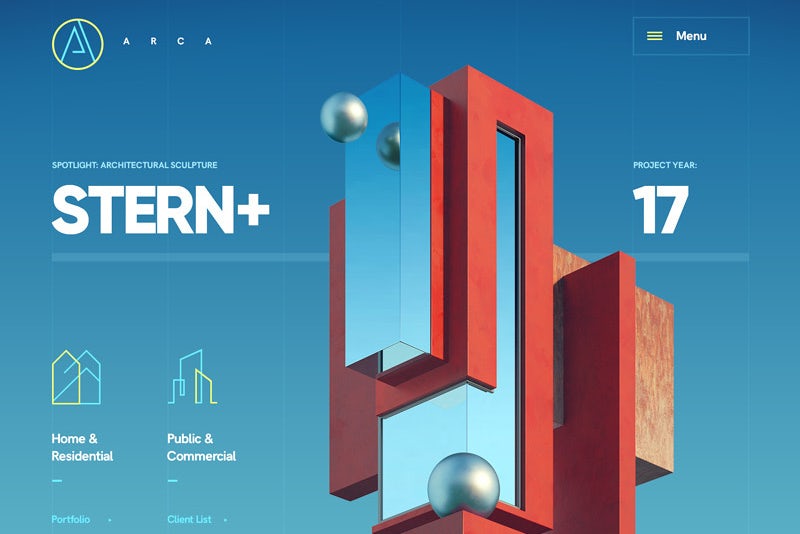
3. Immersive 3D elements


by Pinch Studio

via Ueno

I expect to see more use of 3D technology in graphic design and interaction design. Technology pushes the design and vice versa. Designers are armed to their teeth with vast options for creative “roaming” in 3D space. They step up the interaction game by including all of our senses in the experience. – Pinch Studio
3D visuals have always delighted people; what held this trend back was technology and the (previously) expensive price tag. But as Pinch Studio explains, the technology is now in a place where you can design in 3D without NASA-tier equipment, opening the gates to more and more designers.
Until VR becomes more mainstream and cost-effective, hyper-realistic 3D that’s often taking up the whole screen is the best way to create an immersive experience for your site. That’s not just an advantage for visuals, but for UX as well—interactive 3D design encourages users to stay longer. As 2020 unfolds, expect to see more immersive 3D web designs drawing users in and visually breaking down the boundaries between digital space and reality.
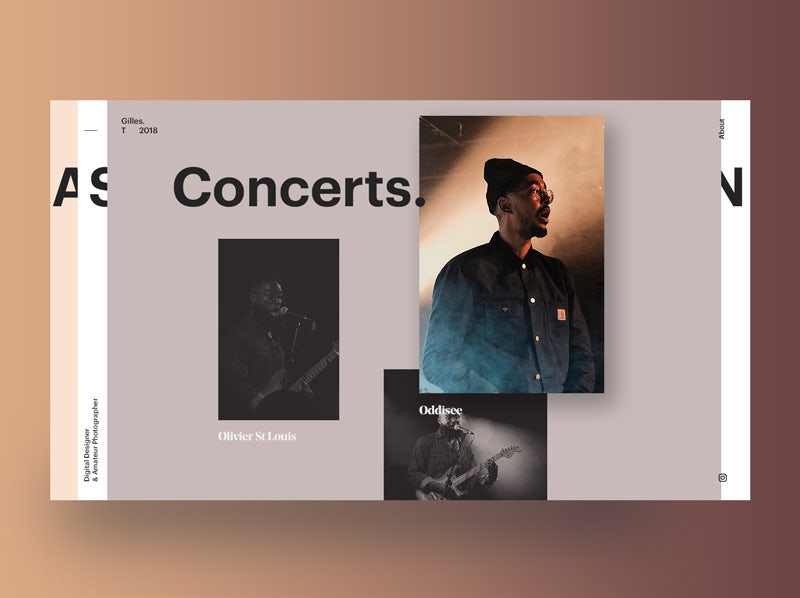
4. Soft shadows, layers and floating elements

by Gilles Tossoukpé (via Dribbble)

by JPSDesign

by Mike Barnes

via Mike, Creative Mints

by Alex Ivanov

by Realysys
Soft shadows and floating elements create a pseudo-3D effect and make the design more layered and more interesting. – Alex Ivanov
This trend is all about creating depth. Like the 3D effect from above but want to tone it down? Soft shadows and floating elements add interest and depth and give your web page a “3D Lite” look. It’s not just graphics either: you can use this effect with text and photos, too.
Taking the principles of material design a step further, designers can add a little extra pizzazz to 2D layouts with soft drop shadows and layering elements on top of each other for extended depth. These effects give the design a lightweight feel, as if the elements are floating over each other—a sharp contrast from classic, impenetrable flat design where the layers seem, well, flat.
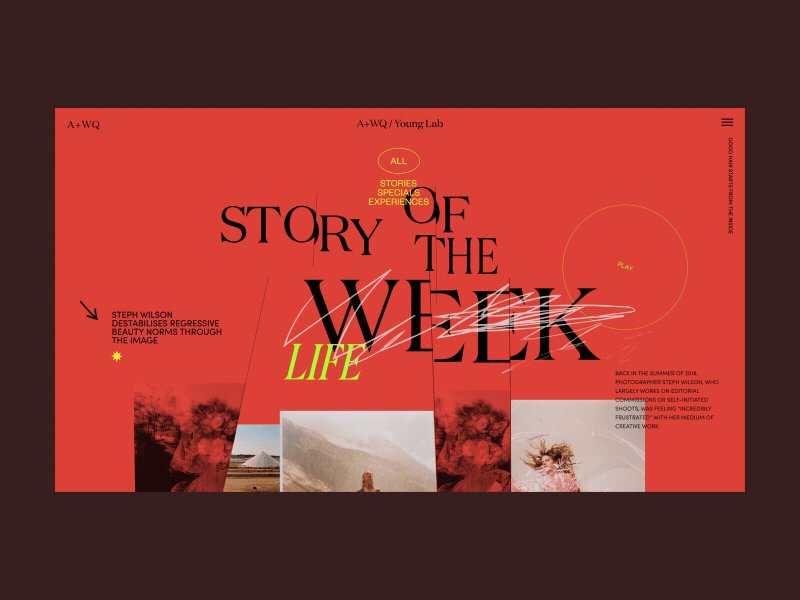
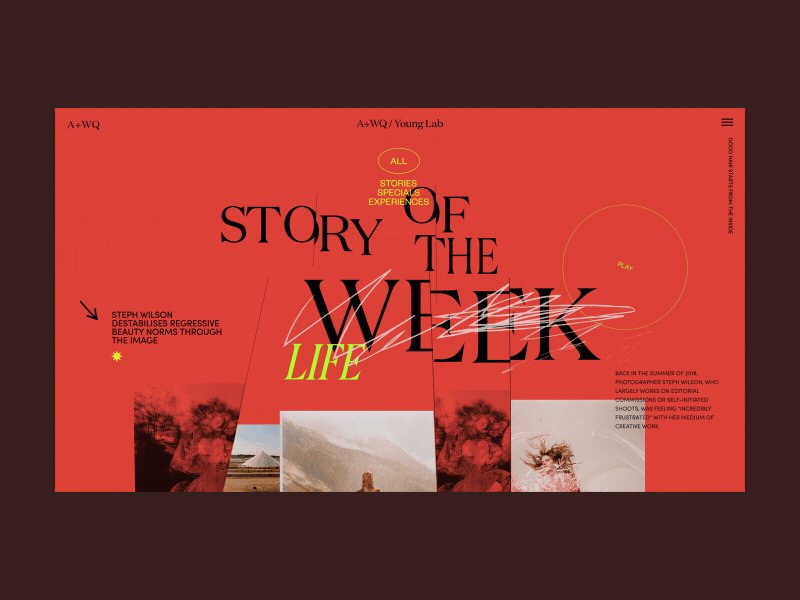
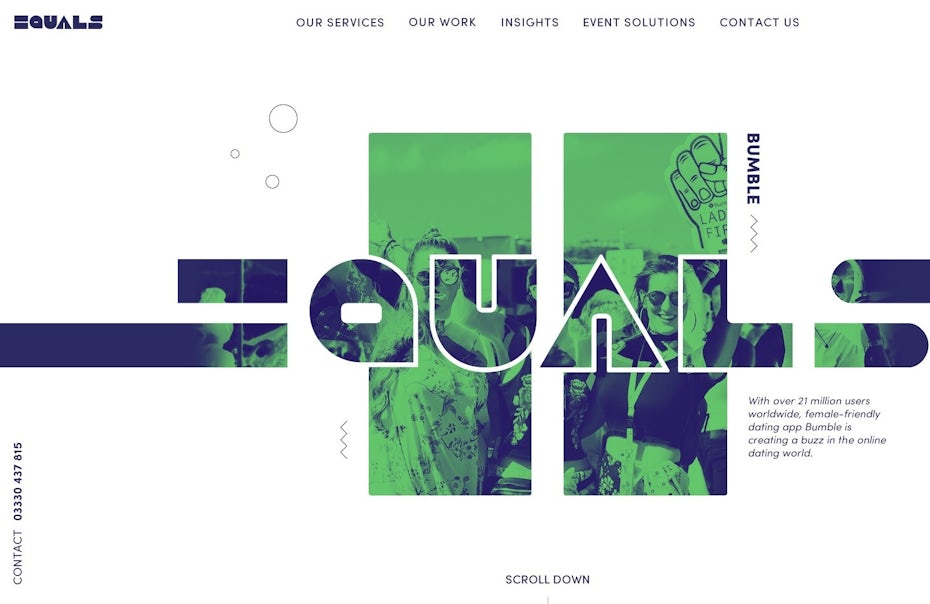
5. Mixing photography with graphics


By Ashish Rai (via Dribbble)

via Planit

By Rosee Byrne (via Dribbble)

by Igor Vensko
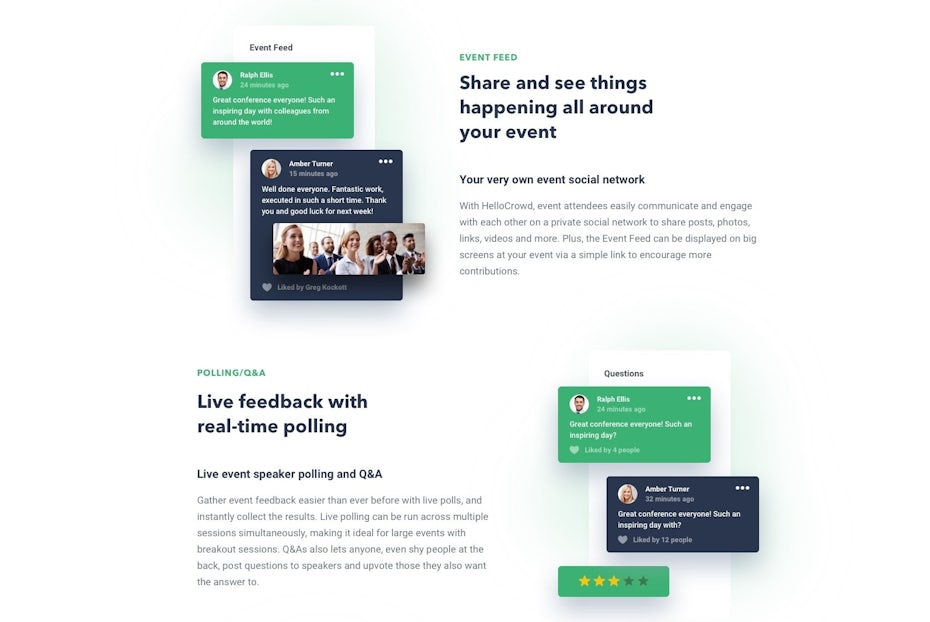
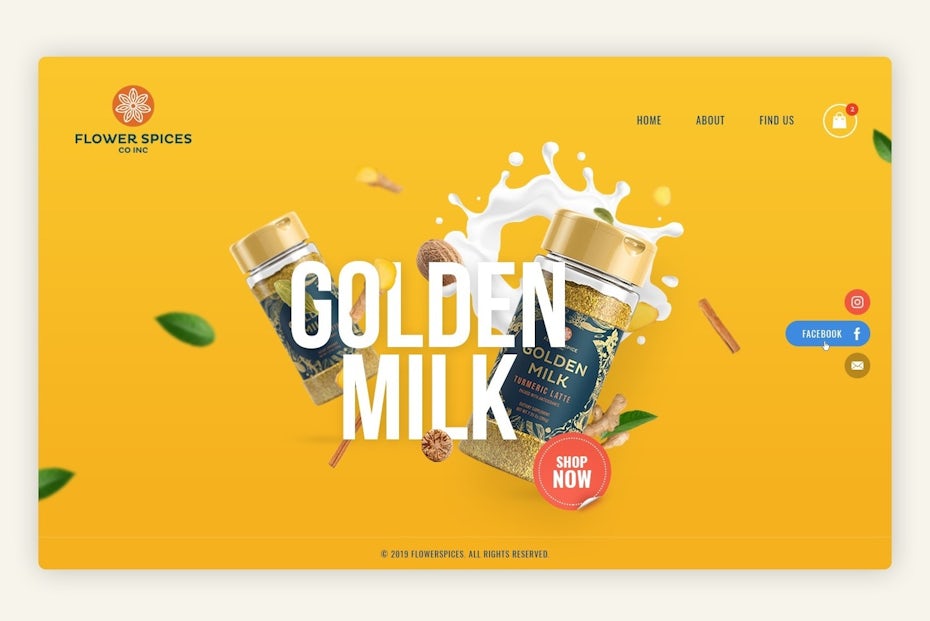
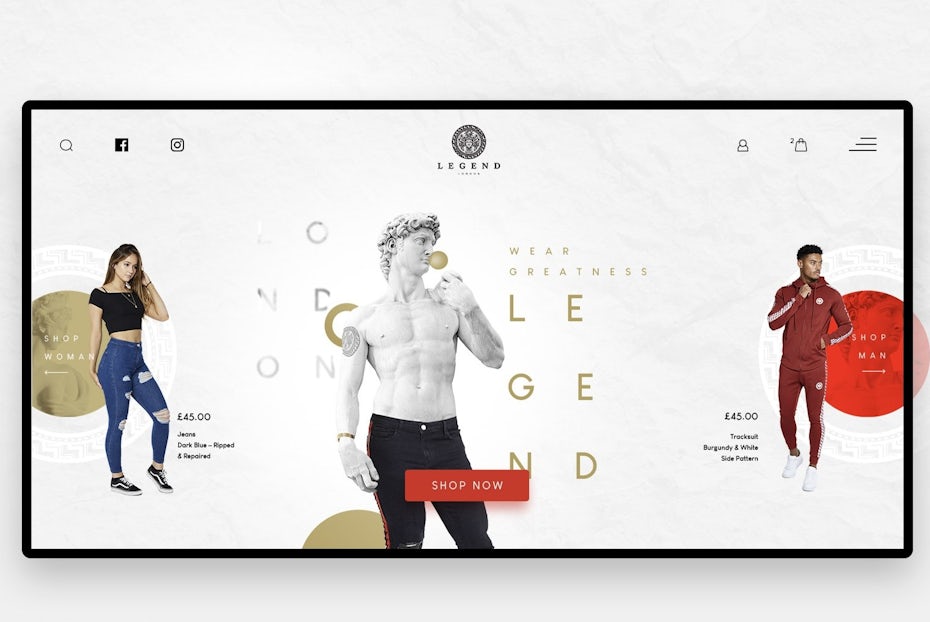
Using real photographs mixed with illustrations or graphics communicates a really customized message. Whether photos of products or people, these images can more fully support branding and help websites stand out from the crowd. – Hiroshy
Overlapping original graphics on top of real photographs creates a memorable visual, which lends itself to letting your creativity go wild.
This collage-like trend is a versatile one; you can use it to add a special cuteness and charm to otherwise bland product photo (TSP stoneware, above), or you can use its more serious attributes to better communicate complicated or abstract concepts like tech or finance. It’s a way to customize your imagery and add more personality (a reoccurring trend in 2020) to your web design.
To make the most of this trend’s flexibility, be sure to match the style of the illustrations and graphics with your brand personality. Their style can sway how people interpret the photograph—cartoon squiggles for something more playful, or geometric and detailed illustrations for something more sophisticated.
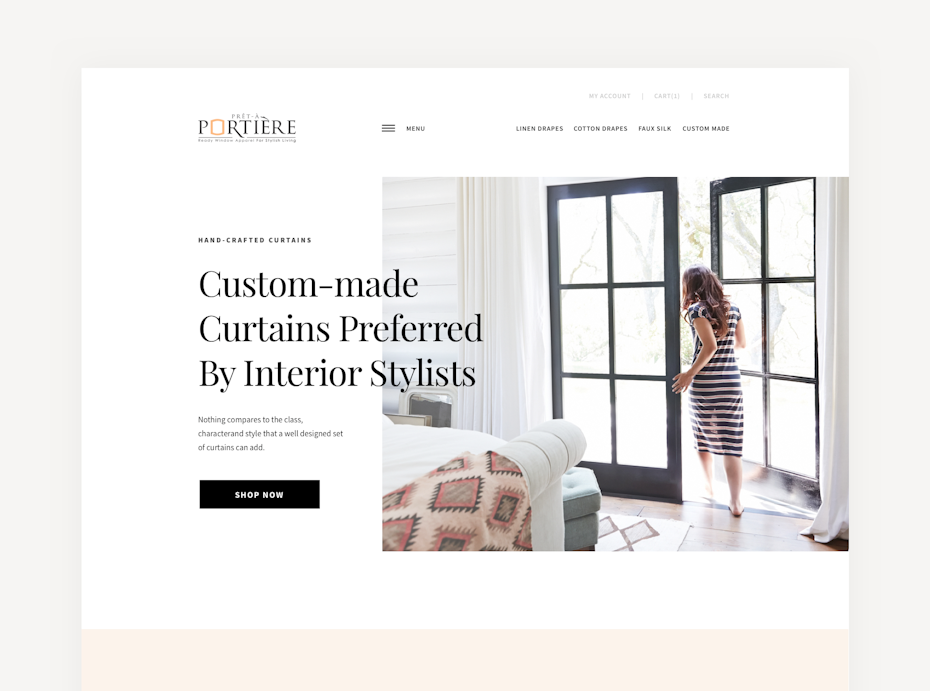
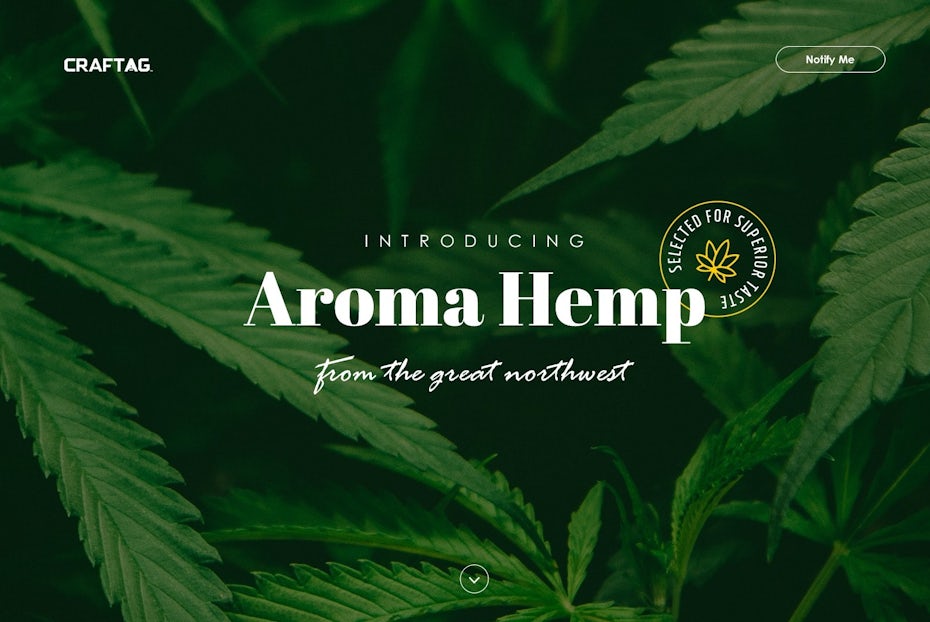
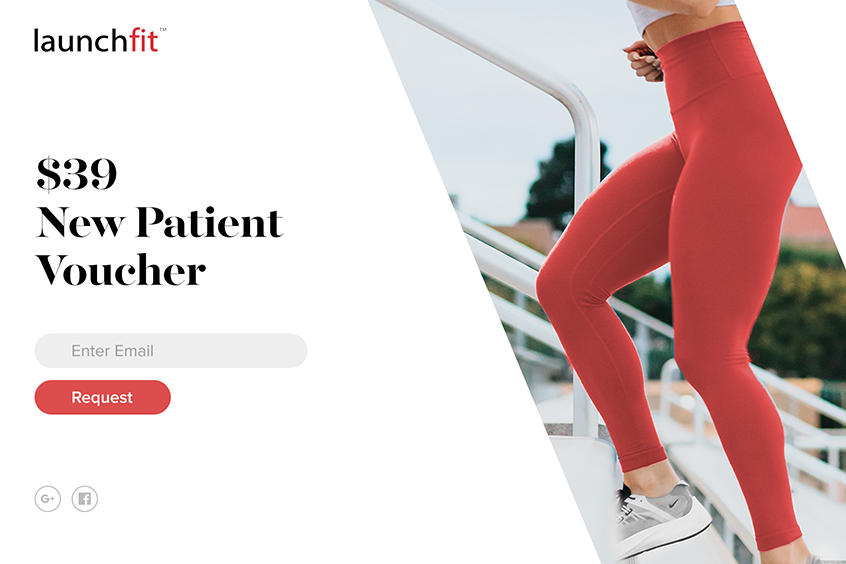
6. Solid frames of white space


via Gladeye

via Patrick David

by malzi

by Alex Capellan.

I am really digging the white space around websites, steering away from full bleed images and parallax designs. When something is ‘framed’ it gives the image more of a position on the site so that websites tend to ‘pop’ and stand out more. – Daan Spits
Full bleed layouts have been trending in web design for quite some time. Now, designers are gravitating towards solid structures and playing with different ways to use lots of white space (and space of any color, for that matter) to give their designs more structure and make use of clean framing to give their designs stability and a canvas to jump off of.
In 2020, we’ll see wide frames of white space giving web designs a solid structure. By allowing each element on the page a generous amount of space, framing creates the perfect foundation for making visuals shine. Neatly structured frames around websites create a satisfying sense of order and help prioritize and separate all the different parts of a page.
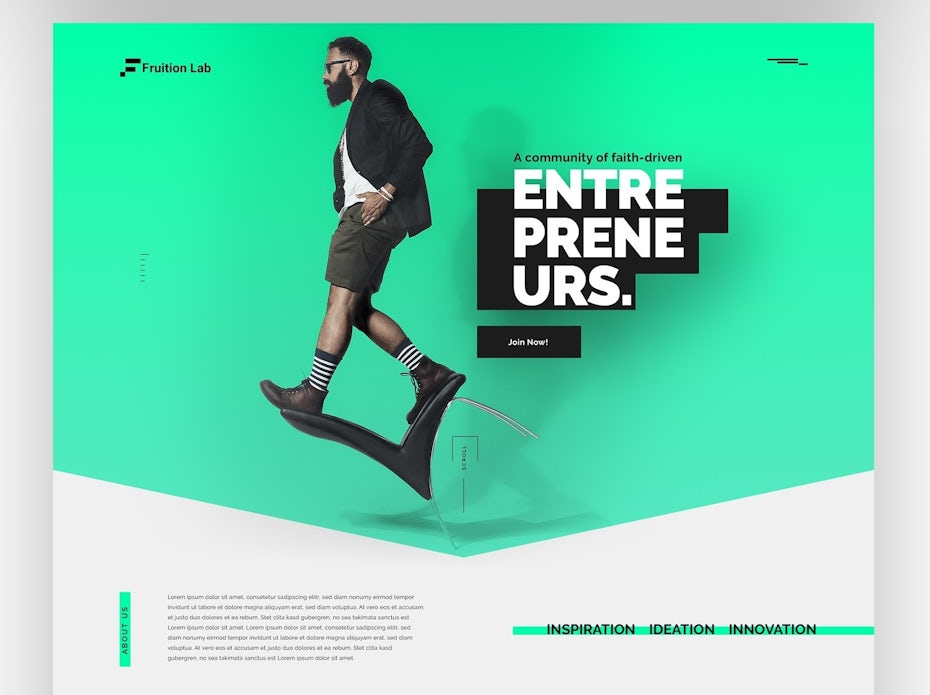
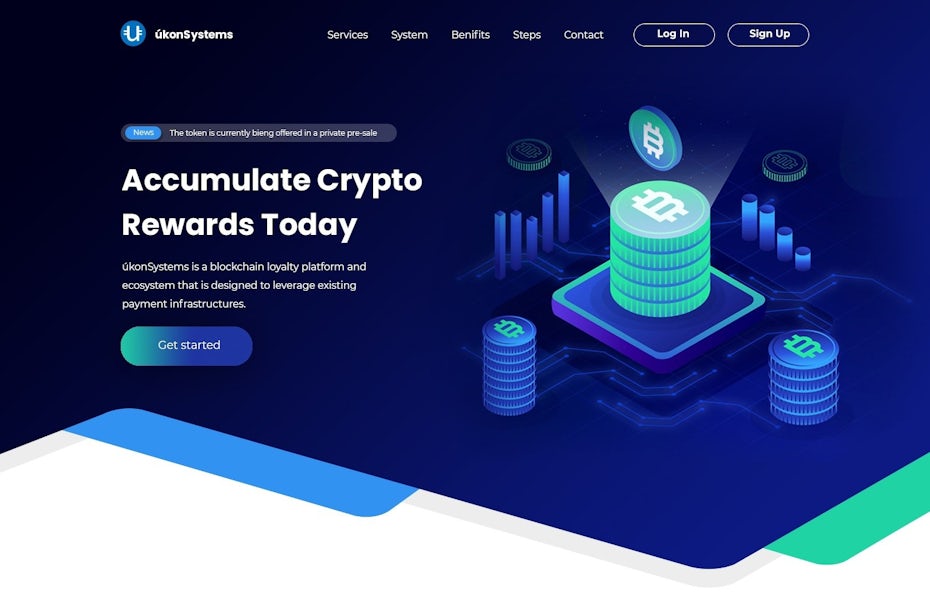
7. Glowing, luminous color schemes

by Gabriel™

by Hiroshy

by MercClass

by deandesign

via MONOGRID

by MASER

via Matthias Vambairgue

via Magic People Voodoo People
Futuristic color schemes and designs will be on trend next year, continuing with the isometric trend and bringing in colors like blues and purples and hot pink to give designs that futuristic glowing feel. – Adrianne Mesnard, Art Director at 99designs
As we head into 2020, we’ll be seeing courageous color pairings, used strategically to make web designs jump off the screen. Web design is becoming more bold and daring, using glow-in-the-dark neons and highly saturated colors in combination with darker, muted shades to give the designs a luminous feel.
Duotone web designs in particular make this trend shine. Duotone keeps reinventing itself to maintain its place at the forefront of design. This latest iteration is the boldest yet, relying on futuristic, neon pops of color and stark color opposites to make veritably vivacious visuals.
Unique duotone web designs are visually interesting and appealing. And with the help of the duotone effect, you can transform almost any image into your company’s branding. – deandesign
In 2020, intriguing color schemes will play a critical role in web design. With web design trends like extreme minimalism and dark mode on the rise, glowing and luminous colors can really shine.
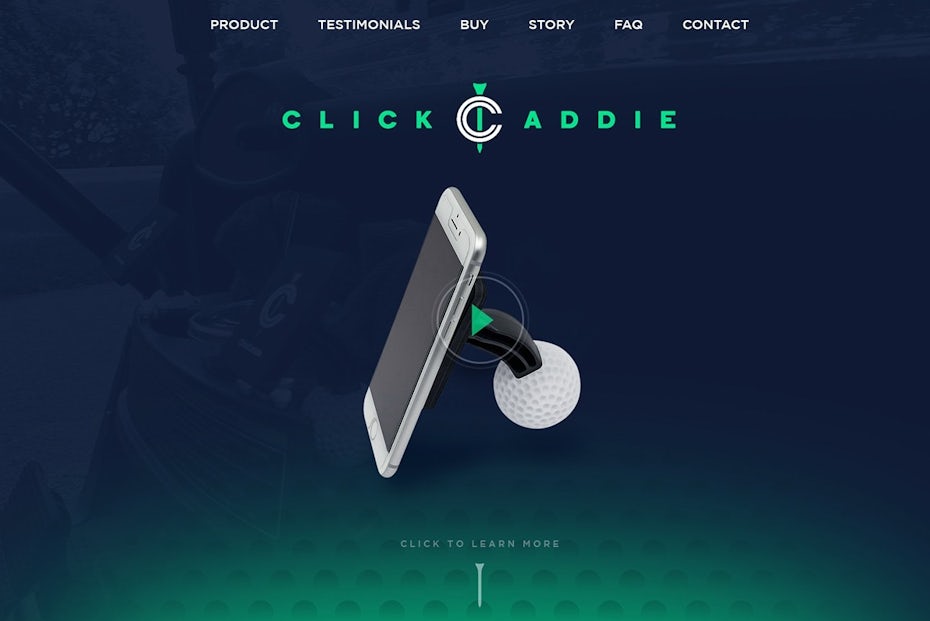
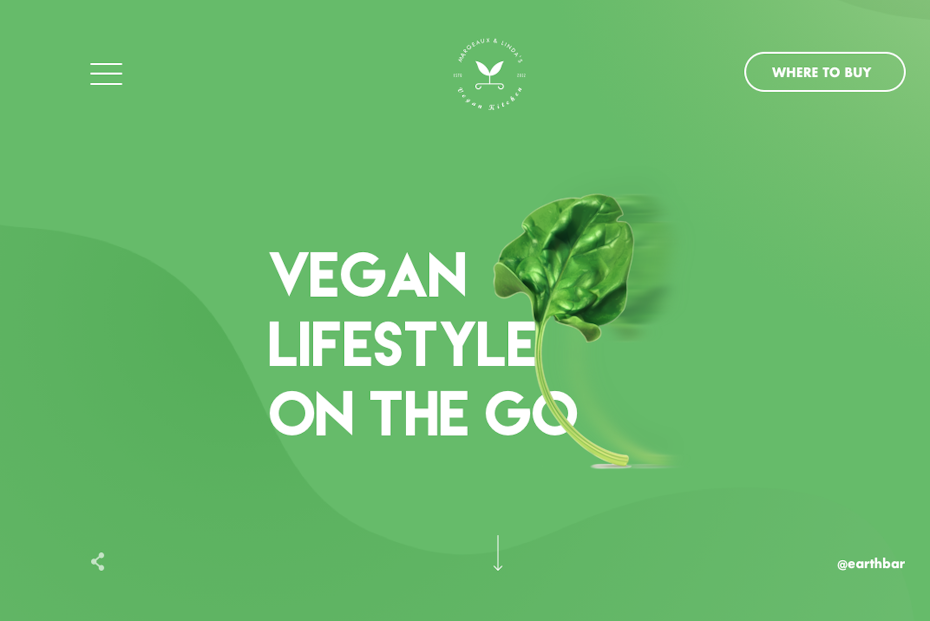
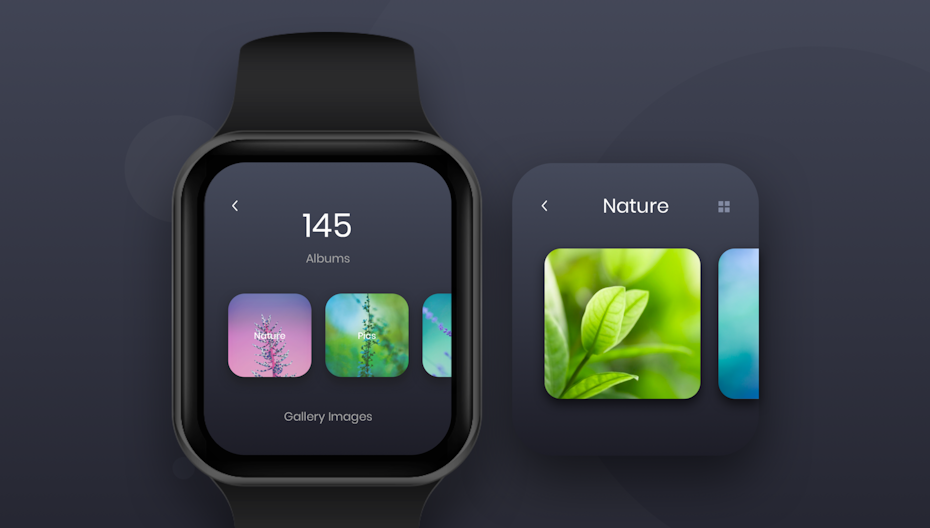
8. Ultra minimalist navigation


by JPSDesign

by deandesign

by Clint English

By Mike | Creative Mints (via Dribbble)

In 2020, website content will be more video with voice script and less text, heading towards precision over description. Overall, web design is going to be more simplistic to facilitate easier navigation. – Ananya Roy
With the rise of wearable devices like smartwatches, web design in general is thinking smaller. The area most affected by this is navigation, the glue that holds a website together. Over the last few years, navigation has been getting simpler and simpler to accommodate extremely small devices and even smaller attention spans.
Extremely minimalist navigation takes away much of the difficulty in usability. The less a user has to think about moving around, the more time they spend immersed in the site, actually moving around instead of wondering how.
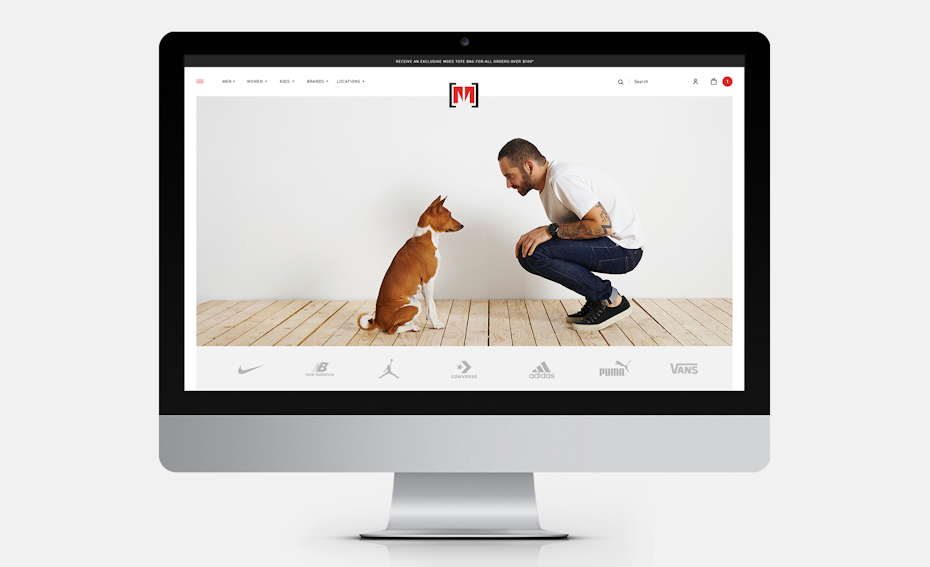
At the same time, imagery is becoming more important. Large-scale photos and videos are your chance to impress users—while only using the bare minimum of text.

A minimalist web design with large photography by David & George

A minimalist web design with large photography by Hitron
Huge photos and videos have some vivid benefits. They draw attention to your business objective. I believe this is why more and more websites are starting to use big images to deliver beautiful visuals to their viewers. – Coincept
With less text on the page large images are being pulled to the foreground and represent the main focus of the composition. Because the image gets the lion’s share of attention, make sure it’s worthy; use a powerful or artful visual that says it all.
Looking forward to web design trends 2020
With those annoying 2010s coming to a close, web design trends 2020 are embracing futurism like never before. Attention-grabbing visuals and colors, 3D effects and old trends reinvented are all clear indicators of this new 2020 style. This movement extends beyond the screen as well, with modern web design emphasizing more user friendly site experiences, as with minimalist navigation and less eye-straining dark design.
At the brink of this new decade web designers are simultaneously looking to the future and to the past for inspiration. And thanks to this multitude of opposing design trends, movements and styles it’s safe to say that web design in 2020 will be full of surprises.